Progressive Web Apps(PWA)ってどんな機能?概要と実装方法をまとめてみた
2020年1月14日
東証スタンダード上場企業のジオコードが運営!
Web制作がまるっと解るWebマガジン
更新日:2022年 09月 05日 公開日:2020年 07月 21日

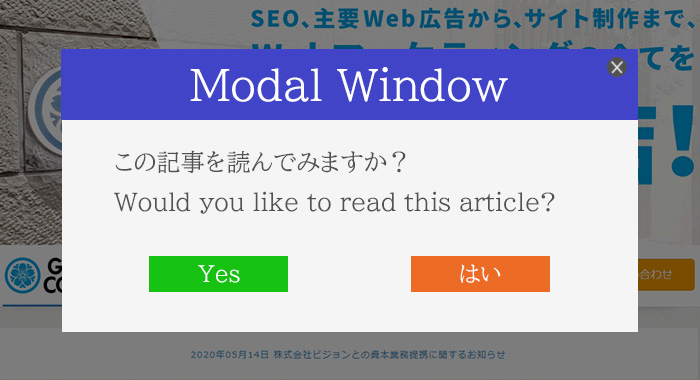
スマホやパソコンのウィンドウが暗くなって、その上に警告や「はい」「いいえ」を問われるような、小さなウィンドウが出てくるのを見たことがありませんか?
それが「モーダルウィンドウ」です。
でも、モーダルウィンドウって思うように消えなくて、結構邪魔くさかったりうざったかったりしますよね……。
それでもモーダルウィンドウはWebサイトやアプリによく組み込まれるUIのひとつとして、現在も活躍しています。
今回は、モーダルウィンドウの基本知識や、それを採用するにあたって推奨できるケースはどういった場合かを説明したいと思います!
なお、「モーダルウィンドウを実装してくれる企業」をお探しの方のために、制作会社をピックアップした記事も用意しました!こちらもご参考になれば幸いです。



モーダルウィンドウは、元のウィンドウの上に別枠で表示されるウィンドウのことです。
指定された操作を完了、もしくはキャンセルするまでずっと表示され続け、他のウィンドウに移ることができません。

混同されがちな仕組みに「ポップアップ」があります。
これは「最前面に表示される別ウィンドウ」全般を指し、表示されても他のウィンドウを継続して操作可能です。
この2つ、仕組みは近いのですが目的は異なります。
モーダルウィンドウは他の操作を禁止し、ウィンドウ内の操作を強制するものです。
ゲームで言うところの強制イベントみたいなものですね。
一方ポップアップは、「突然」「最前面に」表示という「表示方法」にフォーカスしています。
モーダルウィンドウもその性質から、大抵のケースで最前面に表示されますが、目的は異なります。
上記を踏まえると、我々が目にしているモーダルウィンドウは「モーダル(強制操作の)ポップアップ(最前面に別窓で表示される)ウィンドウ」が正しい認識になりそうですね。
※そんな風には呼びませんけどね!
モーダルウィンドウにももちろん、使用を推奨できる場面があります。
ズバリ、「小ウィンドウを閉じないと操作できない」ということを活かせる場面です!
例えば、 下記はモーダルウィンドウにぴったりです。
Webの対話性をうまく使い、モーダルウィンドウの使用場面を選べば、有効なUIとなります。
各項目について、簡単に解説させていただきます。
ローディング中はユーザーが単純に手を止めているタイミングなので、元のウィンドウを隠して代わりのものを見せることで「待ち時間の退屈」を軽減できます。
また、ケースによってはPCは重い処理を実行している可能性があります。
モーダルウィンドウなら「ロード進行中だと伝えられる」「PCが固まったと勘違いしてあちこちクリックしないようにできる」といったことに役立ちます。
ユーザーと無関係なところでエラーが発生した時、そのままサービスを利用すると、ユーザーに不利益が生じる可能性があります。
そうならないように、ちゃんとエラーが発生したことを教えてあげると親切です。
例えば複数ウィンドウでログインしている時に、片方のウィンドウでファイルを削除、他のウィンドウでもう一度同じファイルを消そうとしたら、「そのファイルはもう無いですよ」って伝えてあげる。
こういった気遣いは親切ですよね。
「ユーザーが間違った操作をした時、ユーザーに不利益が生じる場合」にモーダルウィンドウを使うのはとても効果的です。
例えば、アカウントやファイルなど、何かを削除しようとしている時。
他にもファイルを誰かと共有しようとしたり、認証したりする時も、「本当に大丈夫?」って
再確認してあげるほうが丁寧ですよね。
ユーザーが何かサービスを使用し始める時など、「必ず読んでほしいお知らせ」を伝える必要があります。
そこで一度だけモーダルウィンドウを表示して、ユーザーに必要事項を認識してもらう、という使い方もあります。
一方で、モーダルウィンドウが適さない場面や、デメリットも存在します。
「使用を推奨する場面」とは反対で、「ユーザーの手を止めるべきじゃない場面」では使用を控えてください。
使い方を誤ると、ユーザーのストレスにつながります。
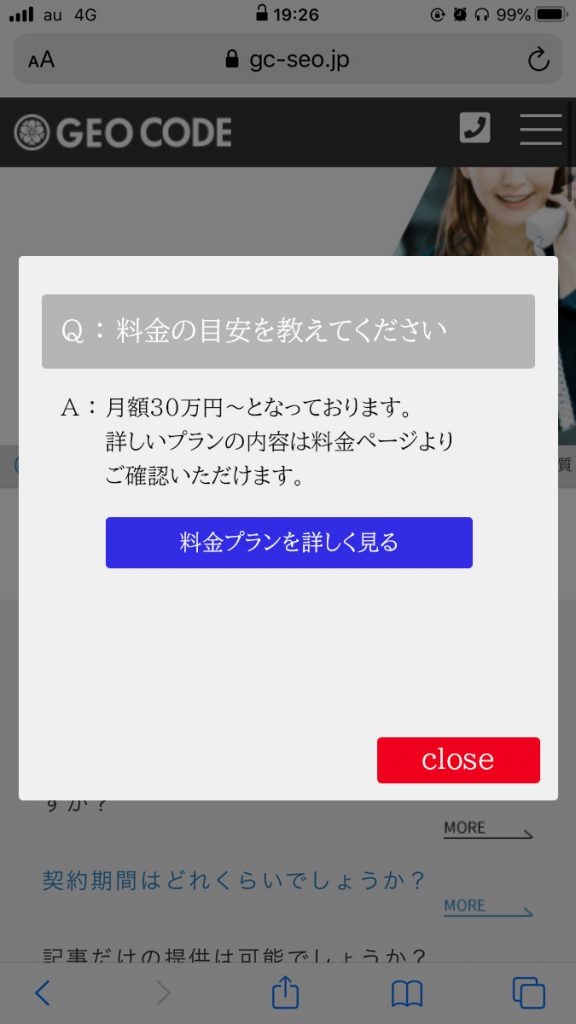
例えばFAQの質問をタップするたびにモーダルウィンドウが開いたとしたらどうでしょう?
一つひとつの回答に集中できるかもしれません。
しかし、スマホの小さい画面でそれが開いたらうざったいですよね。
※毎回こんな感じのが出てくるイメージです。

スムーズな操作が求められる場面では、毎回手を止めることになってしまうため、UXの低下に繋がります。
モーダルウィンドウを実装する際は、「本当に必要か」「ユーザーの邪魔にならないか」を考えてみてください。
モーダルウィンドウはシンプルなUIなので、作り方が結構あります。
ここでは JsFiddleという、世界中の人達がコードを共有してるサービスで説明します。
jQueryを使ったコード
昔からよく使われてる、jQueryというJavascriptライブラリを使用したコード。
このパターンだとJavacriptは6行書くだけでOK。
ボタンクリックで背景と子ウィンドウを表示するだけのシンプルなコード。
Javascriptを使ったコード
JavascriptでHTMLの表示/非表示を切り替えているシンプルなコード。
アニメーションにはCSS3を使用。
CSS3のみを使ったコード
リンク先をHTMLのIDに指定、CSSの「:target」を使ってフォーカス中だけ表示するように実装しているコード。
基本的に、モーダルウィンドウの仕組みはHTMLの表示・非表示を切り替えているだけです。
すでにサイトでjQueryを使用しているなら、とりあえずは一番上のコードを真似してみることをお勧めします。
モーダルウィンドウは適切な場所・タイミングで表示させなければ、UXを低下させてしまうことがわかりました。
実際、ユーザー含め、実装する側の我々も「え~、今?」という時にウィンドウが現れて、もやもやした経験があると思います。
モーダルウィンドウを実装する際は、「ここにモーダルウィンドウは本当に必要?」と、ユーザー視点に立って考えましょう。
何はともあれ、Webサイトはユーザビリティが第一です。
UX向上を目指して、最適なモーダルウィンドウの実装を行ってください。
「SEO」「UI設計」「記事コンテンツ」が標準搭載のWeb制作の
株式会社ジオコードではデザイン・UI設計のみについてのご相談も承っています!
どんなご相談も気兼ねなくお尋ねください。